【SVG】SVG Artistaを使ってSVGロゴ画像をアニメーションさせてみた
Publish :
この記事では、SVG Artista を使って SVG ロゴ画像をアニメーションさせる方法を紹介します。
SVG ファイルを扱うこと自体初めてだったので、SVG ファイルについても簡単にまとめています。
とりあえず、この記事で紹介する SVG アニメーションのデモです。
SVG ファイルとは
SVG とは、Scalable Vector Graphics の略でベクトル形式の画像フォーマットです。
png や jpeg はビットマップデータのラスタ形式の画像フォーマット
他の画像フォーマットとことなり、数値データを演算することによって画像を再現しています。
SVG ファイルは、
- 拡大・縮小しても画像が荒くならない
- CSS や JavaScript でのアニメーションやエフェクトと相性が良い
- ファイルサイズは小さい
などの特徴をもっているため、ホームページのロゴに使われることが多い画像フォーマットです。
ここでは SVG ファイルの詳細は解説しないので、詳しいことを知りたい方はググってください。
SVG ファイルの特徴だけ頭に入れておけばよいと思います。
SVG Artista を使った SVG ロゴ画像のアニメーション

SVG ファイルを0から自力でアニメーションさせることは難しいと思い、まずはどんな感じで動くのか、どんなコードで動かすのか知るために、SVG Artista という SVG 自動生成ツールで作ってみました。
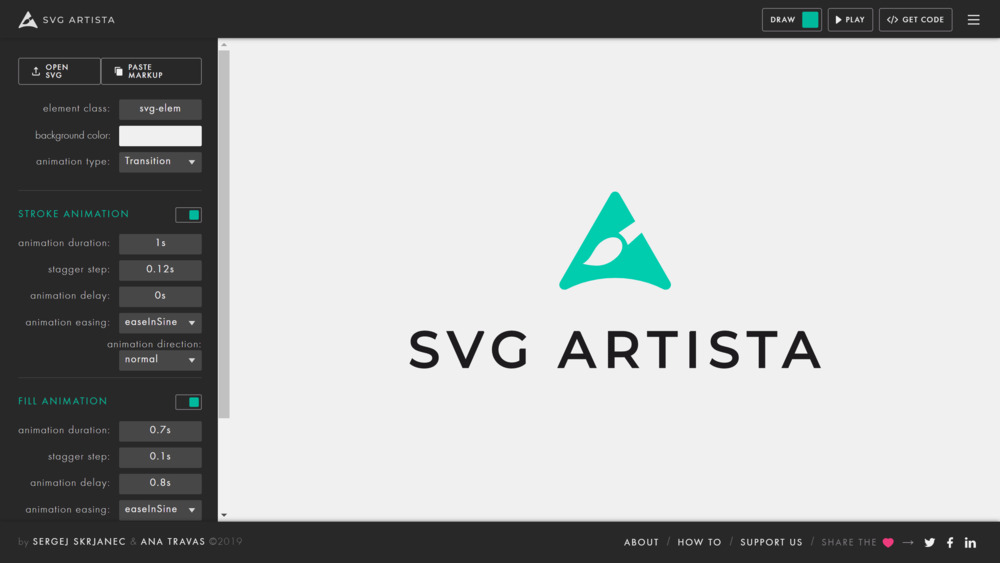
『SVG Artista』で SVG ファイルをアップロードする
デモのような線と塗のアニメーションを実装するためには、あらかじめ Illustrator で画像や文字をアウトライン化しておき、線を付けておく必要があります。
作成した画像を SVG 形式で保存し、SVG Artistaの左上「OPEN SVG」をクリックし SVG ファイルを開くことで簡単にアニメーションを作成できました。
SVGArtista の画面左側に「STROKE ANIMATION」と「FILL ANIMATION」の編集画面があります。
それぞれ以下のを編集できるのでお好みでカスタマイズしてみましょう。
- STROKE ANIMATION:線のアニメーションを編集
- FILL ANIMATION:塗のアニメーションを編集
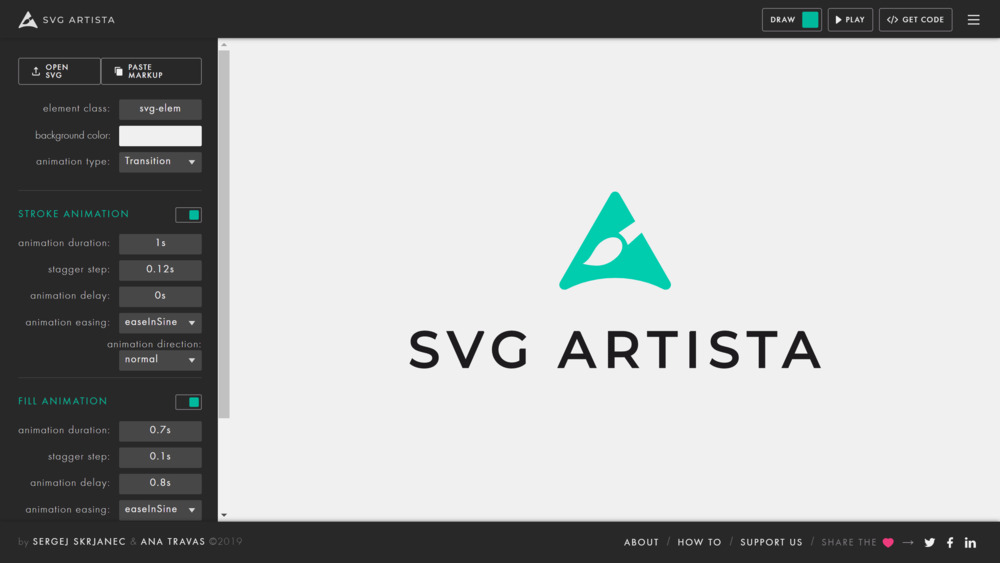
右上の「PLAY」をクリックすることでアニメーションを確認することができます。
ちなみに僕は、アップロード後のデフォルト状態でアニメーションさせています。
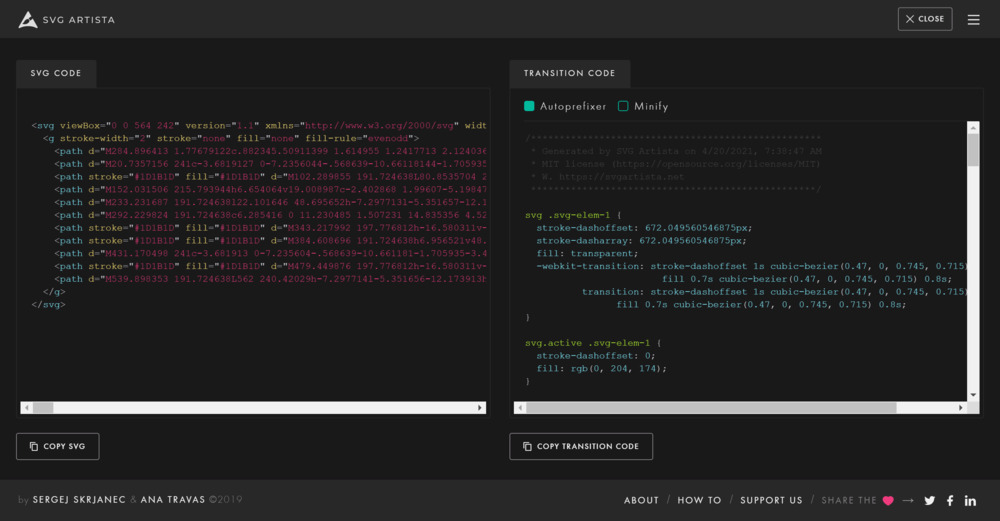
作成したアニメーションのコード(HTML・CSS)を取得

使用するアニメーションが決まったら、画面右上の「GET CODE」をクリックすることで、上記のように SVG ファイルの HTML コードとアニメーションさせるための CSS が表示されます。
それぞれコピペするだけで、アニメーションを実装できます。
ちょっとつまずいたところ
SVGArtista を使ってアニメーションを作成するときに僕自身がつまずいたところを最後に紹介しておきます。
つまずいたところは以下の 2 点です。
- Illustrator の画像にアウトラインを付ける方法がわからない
- 「animation type」が Transition だと消えるアニメーションになる
Illustrator の画像にアウトラインを付ける方法がわからない
単純に Illustrator のスキル不足です。
僕自身 Illustrator 初心者であり、ちゃんと学んだことがなかったので、アウトライン?パス?と SVG ファイルを作成するまでの段階でつまずきました。
今回もなんとかググっていけましたが、作業効率を考えると基礎知識を付けておくべきかなと。
これから「とりあえず Illustrator は使える」レベルには知識とスキルを付けようと思います。
「animation type」が Transition だと消えるアニメーションになる

上記画面の左上に「animation type」を選べるところがあり、CSS の「Transition」か「Animation」のどちらでアニメーションを作成するか選ぶことができます。
はじめは「Transition」で実装しており、SVGArtista のプレビューではうまくアニメーションされるのですが、いざファイルに移し、サイトに表示させてみると、表示されるアニメーションではなく消えていくアニメーションになってしまい、うまく表示されませんでした。
「Animation」で作成するとうまくいったので大丈夫でしたが、「Transition」でなぜうまく表示されなかったのか検証しようと思います。
終わりに
SVG ファイルに対応してたブラウザが増えてきたこともあり、ロゴや文字などで SVG ファイルを使うことも増えてきました。
WordPress をメインで使っていることもあり、あまり使う機会は多くありませんが、面白そうなので作ってみた次第です。
今後も作ってみたいものは作ってみる精神でいろいやっていこうとおもいます。